Technieken voor het produceren van Toegankelijke Office Documenten: Google docs
Accessible Digital Office Document Project
Versie
Datum van deze versie: 4 februari 2011
Recentste Engelse versie (HTML):
http://inclusivedesign.ca/accessible-office-documents/googledocument
Recentste Nederlandse versie (HMTL):
http://blinddmobiel.be/nl/hulpmiddelen/toegankelijke-documenten/technieken-voor-het-produceren-van-toegankelijke-office-documenten-google-docs
Inhoudsopgave
Gebruikersinstructies
Techniek 1: Gebruik toegankelijke sjablonen
Techniek 2: Geef de taal van het document op
Techniek 3: Voorzie tekstalternatieven bij afbeeldingen en grafische objecten
Techniek 4: Vermijd ‘zwevende’ elementen
Techniek 5: Gebruik koppen
Techniek 6: Gebruik stijlen
Techniek 7: Gebruik de aangeboden structuurelementen
Techniek 8. Maak toegankelijke grafieken
Techniek 9: Maak de inhoud beter zichtbaar
Techniek 10: Maak de inhoud makkelijker te begrijpen
Techniek 11: De toegankelijkheid checken
Techniek 12: Toegankelijkheidsfaciliteiten bij bewaren/exporteren naar andere formaten
Techniek 13: Overweeg toegankelijkheidsondersteunende toepassingen of plug-ins
Gedrukte documenten
Hulp bij een toegankelijk gebruik
Referenties en Bronnen
Dankwoord
Verantwoording
Gebruikersinstructies
Inleiding
Op het ogenblik van deze test (20 augustus 2010), ontbreken er in Google documenten: Document verschillende faciliteiten die het produceren van toegankelijke office documenten in de weg staan. De meest in het oog springende gebreken zijn de onmogelijkheid om alternatieve tekst aan afbeeldingen en objecten toe te voegen, om koppen te gebruiken en om tabelhoofdingen te definiëren. Dit ondergraaft een aantal andere functies die wél de toegankelijkheid beogen, zoals de uitgebreide mogelijkheden om sjablonen te gebruiken. Bovendien biedt Google documenten: Document geen toegankelijkheidscontrolefunctie aan.
Wat is een ‘Office Document’?
Als je, bij het werken met Google documenten: Document, de toegankelijkheidstechnieken toepast, produceer je documenten die:
- bedoeld zijn om door mensen gebruikt te worden (dus geen computercode),
- tekstgebaseerd en dus niet grafisch van aard zijn (hoewel ze grafische elementen kunnen bevatten),
- volledig afdrukbaar zijn (dynamische elementen zijn beperkt tot automatische paginanummering, inhoudsopgave, … en ze bevatten geen audio, video, of geïntegreerde interactiviteit),
- autonoom zijn (dus zonder hyperlinks naar andere documenten, in tegenstelling tot web content),
- een typische Office-achtige workflow vertonen (rapporten, brieven, memo’s, budgets, presentaties, …).
 Ook als je formulieren, webpagina’s, applicaties of andere dynamische en/of interactieve content wil maken, zullen deze technieken bruikbaar zijn. Toch raden we in dat geval aan om ook de W3C-WAI webtoegankelijkheidsrichtlijnen (WCAG 2.0) te raadplegen, want deze zijn specifiek gericht op dynamische en/of interactieve content.
Ook als je formulieren, webpagina’s, applicaties of andere dynamische en/of interactieve content wil maken, zullen deze technieken bruikbaar zijn. Toch raden we in dat geval aan om ook de W3C-WAI webtoegankelijkheidsrichtlijnen (WCAG 2.0) te raadplegen, want deze zijn specifiek gericht op dynamische en/of interactieve content.
Bestandsformaten
Omdat Google documenten: Document een webgebaseerde tekstverwerker is, heeft het geen standaard bestandsformaat.
Daarnaast biedt Google documenten: Document de mogelijkheid om een document in diverse andere bestandsformaten (tekstverwerking, web, …) te bewaren. Deze andere bestandsformaten hebben we niet getest op toegankelijkheid. Maar voor volgende formaten bieden we toch wat informatie en/of instructies in de paragraaf ‘Bewaren/Exporteren naar andere formaten’ (zie ook Techniek 12):
- MS Word
- HTML
Info voor niet-muisgebruikers
We hebben gepoogd om de toegankelijkheidstechnieken zodanig te formuleren dat ze bruikbaar zijn door alle office gebruikers, ook voor wie geen muis gebruikt. Voor de duidelijkheid zijn er toch passages waar je enkel muisgebaseerde uitleg vindt. Daarom geven we de toetsenbordalternatieven mee voor muis-terminologie:
* Rechter muisklik: Om een rechter klik te geven via het toetsenbord, selecteer je eerst het object met de Shift + pijltjestoetsen. Daarna druk je ofwel de ‘Rechter-Kliktoets’ (sommige toetsenborden hebben zo’n toets, rechts van de spatiebalk) ofwel Shift+F10.
Verantwoording en testdetails
Het toepassen van deze technieken zal de toegankelijkheid van uw documenten drastisch verhogen, maar het garandeert niet de toegankelijkheid voor om het even welke mogelijke vorm van leesbeperking. Voor documenten waarbij je meer zekerheid wil over de toegankelijkheid, is het aanbevolen ze uit te proberen samen met de eindgebruiker met zij specifieke leesbeperking, ook met gebruikers van schermuitleesprogramma’s.
De toepassingsspecifieke stappen en schermafbeeldingen in dit document zijn gemaakt in maart 2011 met Google documenten: Document (versie 01 02 2011), Mozilla Firefox (versie 3.6.13) en Mac OS X (versie 10.6.6). De bestanden werden bewaard in diverse bestandsformaten (zie ook Techniek 12).
Dit document is louter informatief bedoeld en is noch een aanbeveling, noch een waterdichte garantie op succes. Mocht je fouten vinden in dit document, dan kan je die melden bij: info@anysurfer.be.
Techniek 1: Gebruik toegankelijke sjablonen
 Op het moment van de test (20 augustus 2010) is het aanbevolen om voorzichtig om te springen met het uitgebreid aanbod aan sjablonen. Het feit dat de Google documenten: Document editor een aantal essentiële toegankelijkheidsfaciliteiten (zoals tekstalternatieven, ‘echte’ koppen en tabelkoppen) niet aanbiedt, betekent dan ook dat templates, die met deze tekstverwerker gemaakt zijn, ook niet over de nodige toegankelijkheidsfaciliteiten kunnen beschikken.
Op het moment van de test (20 augustus 2010) is het aanbevolen om voorzichtig om te springen met het uitgebreid aanbod aan sjablonen. Het feit dat de Google documenten: Document editor een aantal essentiële toegankelijkheidsfaciliteiten (zoals tekstalternatieven, ‘echte’ koppen en tabelkoppen) niet aanbiedt, betekent dan ook dat templates, die met deze tekstverwerker gemaakt zijn, ook niet over de nodige toegankelijkheidsfaciliteiten kunnen beschikken.
Bij het maken van een nieuw officedocument vertrek je van een kant en klaar sjabloon. Zo’n sjabloon kan zo simpel zijn als een wit blad, maar het kan ook een complex document zijn met kant en klare tekstblokken, paginaopmaak, grafische elementen en andere inhoud. Zo is een sjabloon voor het verslag van een vergadering bijvoorbeeld al voorzien van een relevante koppenstructuur en een kop ‘Afspraken’ met daaronder een tabel waarin afspraken en deadlines genoteerd kunnen worden.
Doordat sjablonen heel wat nuttige voorzieningen bieden voor diverse documenttypes, is het belangrijk dat al deze voorzieningen voldoen aan toegankelijkheidsvereisten. Als je daaraan twijfelt, kun je een document op basis van het sjabloon best even checken op toegankelijkheid (zie ook: Techniek 11), alvorens het veelvuldig te gebruiken.
Het standaard sjabloon voor nieuwe documenten in Google documenten: Document is een lege pagina. Verder biedt Google documenten: Document een uitgebreid assortiment sjablonen, gaande van zakelijke brieven, over visitekaartjes en memo’s, tot schema’s. Oningevuld zijn al deze sjablonen min of meer toegankelijk.
Het is mogelijk om met Google documenten: Document, vanaf een blanco pagina, je eigen toegankelijke sjablonen te maken. Bovendien kun je, op basis van de toegankelijkheidstechnieken in dit document, bestaande sjablonen aanpassen en ze bewaren als nieuwe sjablonen.
Een sjabloon selecteren
-
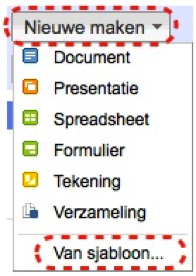
Kies de menu-optie: Nieuwe maken > Van sjabloon…

-
Blader door het aanbod van sjablonen of zoek op een bepaald sjabloon met de functie Sjablonen doorzoeken.

Belangrijk: om na een zoekopdracht terug te keren naar een ongefilterde weergave van de sjablonen, klik je op de knop Zoekopdracht wissen.
Een (toegankelijk) sjabloon maken
- Creëer een nieuw document (uitgaande van een reeds bestaand sjabloon of een standaard sjabloon).
- Zorg er, voor zover dit binnen Google documenten: Document kan, voor dat je alle technieken in dit document respecteert bij het maken van het sjabloon. Het is aanbevolen om het sjabloon ook te testen op toegankelijkheid (zie ook: Techniek 11).
- Bewaar je sjabloon via de menu-optie: Bestand > Nu opslaan.
-
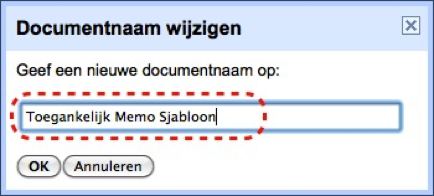
Klik op het veld Naamloos document.

-
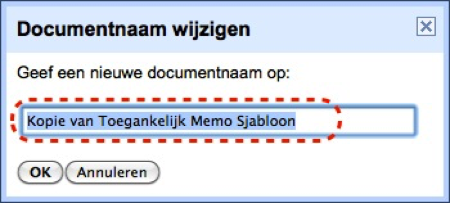
In het dialoogvenster Documentnaam wijzigen dat vervolgens verschijnt, geef je een nieuwe naam op voor het zonet bewaarde sjabloon. Geef in de naam van het sjabloon ook de toegankelijkheidsstatus op door termen als ‘toegankelijk’ te gebruiken (vb.: ‘Toegankelijk Memo Sjabloon’). Dit zal het nadien makkelijker maken om te zoeken naar toegankelijke sjablonen.

- Klik op de knop OK.
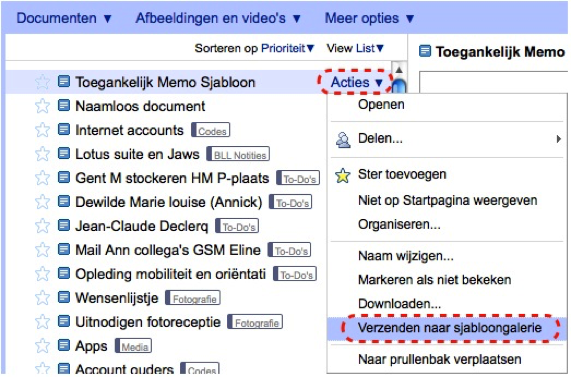
- Ga naar de lijst Alle items.
-
Kies de menu-optie: Acties > Verzenden naar Sjabloongallerie.

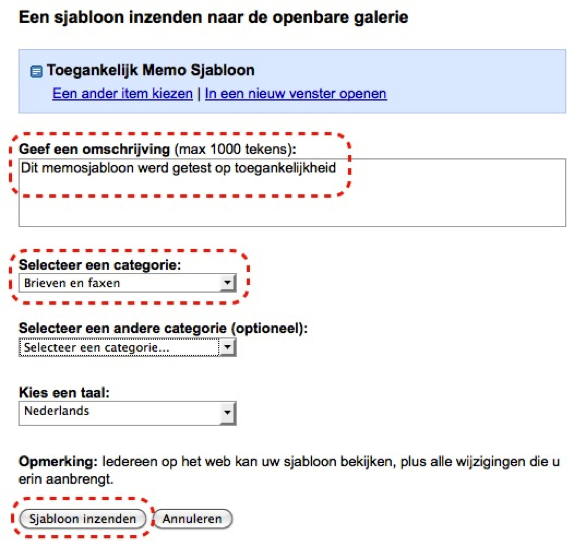
- Vul een beschrijving in, waarbij je duidelijk maakt dat het sjabloon voldoet aan de toegankelijkheidstechnieken (vb.: Dit memosjabloon werd getest op toegankelijkheid).
- Selecteer één of twee relevante categorieën en selecteer de taal van het sjabloon.
-
Klik op de knop Sjabloon inzenden
.
Een toegankelijk sjabloon inzenden vanuit de Sjabloongalerie pagina
- Klik op Een sjabloon verzenden.
- Klik op Uit uw Google documenten kiezen.
- Selecteer een sjabloon uit uw Google documenten.
- Vul een beschrijving in, waarbij je duidelijk maakt dat het sjabloon voldoet aan de toegankelijkheidstechnieken (vb.: Dit memosjabloon werd getest op toegankelijkheid).
- Selecteer één of twee relevante categorieën en selecteer de taal van het sjabloon.
- Klik op de knop Sjabloon inzenden.
Een toegankelijk sjabloon selecteren uit de ingezonden sjablonen
-
Klik op Door sjabloongalerie bladeren.

-
Klik op de tab Mijn sjablonen.

-
Selecteer jouw toegankelijk sjabloon uit de lijst.
Belangrijk: de bestandsnaam en beschrijving helpen je bij het vinden van toegankelijke sjablonen.
Een toegankelijk sjabloon selecteren uit de openbare galerij
- Gebruik het zoekveld om het gewenste toegankelijke sjabloon te vinden.
-
Klik op de knop Sjabloon doorzoeken.
Belangrijk: Bestandsnamen en beschrijvingen geven vaak de toegankelijkheidsstatus van de sjablonen aan. Zo niet, dan moet je de template checken op toegankelijkheid alvorens hem daadwerkelijk te gebruiken. Anders loop je het risico ontoegankelijke documenten te maken omwille van een ontoegankelijk sjabloon.

Techniek 2: Geef de taal van het document op
 In deze versie (getest op 20 augustus 2010) biedt Google documenten: Document geen mogelijkheid om de taal van het document of taalwijzigingen binnen het document in te stellen. Google documenten: Document hanteert de taal van jouw account bij Google documenten als natuurlijke taal voor de documenten die je maakt. Wanneer je een document exporteert naar andere documentformaten, is er echter geen enkele garantie dat de taal van je account bij Google documenten ook als natuurlijke taal voor het document zal gedefinieerd zijn.
In deze versie (getest op 20 augustus 2010) biedt Google documenten: Document geen mogelijkheid om de taal van het document of taalwijzigingen binnen het document in te stellen. Google documenten: Document hanteert de taal van jouw account bij Google documenten als natuurlijke taal voor de documenten die je maakt. Wanneer je een document exporteert naar andere documentformaten, is er echter geen enkele garantie dat de taal van je account bij Google documenten ook als natuurlijke taal voor het document zal gedefinieerd zijn.
Om het voor hulpmiddelen (zoals schermuitleesprogramma’s) mogelijk te maken een document accuraat weer te geven, is het belangrijk om de natuurlijke taal van het document te definiëren. Ook als de taal van slechts één paragraaf of tekstfragment afwijkt van de taal van de rest van het document, is het nodig om deze taalwijziging aan te geven. Op deze manier weet het schermuitleesprogramma dat het de taal van de spraaksynthese moet aanpassen.
Techniek 3: Voorzie tekstalternatieven bij afbeeldingen en grafische objecten
 Op het ogenblik van onze test (20 augustus 2010), bood Google documenten: Document niet de mogelijkheid om, als auteur van een document, beknopte tekstalternatieven of uitvoerige beschrijvende teksten toe te voegen bij afbeeldingen of grafische elementen. Daarom zal het nodig zijn om, zoals in de hieronder beschreven alternatieve werkwijze, beknopte tekstalternatieven (en zo nodig ook uitvoerig beschrijvende tekst) op te nemen in de eigenlijke inhoud van het document zelf. Deze oplossing is helaas minder optimaal is voor gebruikers van een schermuitleesprogramma en het bemoeilijkt bovendien de controle op toegankelijkheid.
Op het ogenblik van onze test (20 augustus 2010), bood Google documenten: Document niet de mogelijkheid om, als auteur van een document, beknopte tekstalternatieven of uitvoerige beschrijvende teksten toe te voegen bij afbeeldingen of grafische elementen. Daarom zal het nodig zijn om, zoals in de hieronder beschreven alternatieve werkwijze, beknopte tekstalternatieven (en zo nodig ook uitvoerig beschrijvende tekst) op te nemen in de eigenlijke inhoud van het document zelf. Deze oplossing is helaas minder optimaal is voor gebruikers van een schermuitleesprogramma en het bemoeilijkt bovendien de controle op toegankelijkheid.
Als je afbeeldingen of andere grafische objecten (zoals diagrammen, kaarten, grafieken,…) in een document gebruikt, dan is het belangrijk dat de informatie die je met de afbeelding wil overbrengen, ook beschikbaar is voor wie de afbeelding niet kan zien. Dit doe je door een beknopt tekstalternatief toe te voegen aan elke afbeelding. Als de afbeelding te complex is (te veel inhoudelijke informatie omvat) voor een beknopte omschrijving (een stratenplan, een organigram,…), dan voorzie je naast het beknopt tekstalternatief ook een uitvoerige beschrijvende tekst.
Tips bij het schrijven van een beknopt tekstalternatief
- Zoek een antwoord op de vraag: “Welke informatie bevat de afbeelding?”.
- Als de afbeelding geen betekenisvolle informatie bevat, laat het tekstalternatief dan leeg.
- Als de afbeelding betekenisvolle informatie bevat, zorg er dan voor dat àl die informatie beschreven wordt.
- Houd de alternatieve tekst eerder kort, bij voorkeur niet langer dan 40 tekens.
- Als er een langere beschrijving nodig is (bijvoorbeeld bij een diagram, een stratenplan,…), voorzie dan eerst een korte beschrijving in het tekstalternatief (die niet noodzakelijk alle inhoudelijke informatie bevat), aangevuld met een uitvoerige beschrijvende tekst (zie verder).
- Test de deugdelijkheid van uw beknopte tekstalternatieven door het document (waarbij de afbeeldingen zijn vervangen door de beknopte tekstalternatieven) te laten nalezen door een buitenstaander.
Tips bij het schrijven van een uitvoerige beschrijvende tekst
- Een uitvoerige beschrijvende tekst moet gebruikt worden als een beknopt tekstalternatief niet alle inhoudelijke informatie kan bevatten. Of met andere woorden: wanneer de vraag “Welke informatie bevat de afbeelding?” niet kan beantwoord worden door een beknopt tekstalternatief.
- Voor veel complexe afbeeldingen kan de techniek van ‘vocale beschrijving’ aangewezen zijn, waarbij je in detail in je eigen woorden beschrijft wat er in de afbeelding te zien is (bijvoorbeeld voor een kunstwerk, en architecturaal beeld,…). Hou je bij de vocale beschrijving strikt bij wat er te zien is en voeg geen eigen veronderstellingen of interpretaties toe.
- Een goede benadering bij het formuleren van een uitvoerige beschrijvende tekst, is jezelf in te beelden dat je iemand de afbeelding aan het uitleggen bent tijdens een telefoongesprek.
- Zorg ervoor dat ook het beknopt tekstalternatief geboden wordt. Aan de hand hiervan kan een hulpmiddelengebruiker beslissen of hij/zij ook de uitvoerige beschrijvende tekst wil lezen.
Bij wijze van alternatief kan je alles ook omkeren. Je kan alle informatie die de afbeeldingen bieden, gewoon verwerken in de tekst van het document. Zo krijgen de afbeeldingen een louter illustratief karakter en mist de lezer niets wanneer hij/zij het document leest. Je hoeft dan strikt gezien geen tekstalternatieven te voorzien.
Techniek 4: Vermijd ‘zwevende’ elementen
Als je een afbeelding of object toevoegt aan een Google documenten: Document, dan wordt die afbeelding of dat object automatisch als ‘niet-zwevend’ element op de plaats van de cursor in de tekstregel ingevoegd. Objecten die in de tekstregel staan, behouden altijd hun zelfde positie ten opzichte van de omringende tekst en kunnen niet omringd worden door de tekst van het document. Google documenten: Document biedt daarnaast ook de mogelijkheid om afbeeldingen of objecten als ‘zwevende’ elementen in te voegen in een document.
Een ‘zwevend’ element behoudt steeds zijn vaste positie op de pagina, terwijl de tekst er omheen ‘vloeit’. Als de tekst van het document gewijzigd wordt en daardoor naar boven of beneden beweegt, blijft de afbeelding toch op dezelfde vaste plaats op de pagina staan.
Om er zeker van te zijn dat afbeeldingen en objecten altijd blijven staan bij de tekst die ernaar refereert, moet je ‘Inline’ opgeven als positie.
Tot slot willen we ontraden om getekende objecten (bijvoorbeeld een aantal balkjes waarmee je manueel een diagram tekent of lijnen om tekstblokken van mekaar te scheiden) in een document te gebruiken. In de plaats hiervan gebruik je de paginaopmaakfuncties om randen te creëren en de geëigende functies om grafieken in te voegen.
Van een zwevend element een niet- zwevend element maken
- Klik op de afbeelding; er verschijnt nu een paneeltje Positie onder de afbeelding.
-
Klik op de optie Inline.

Techniek 5: Gebruik koppen
 Op het ogenblik van de test (20 augustus 2010) ondersteunt Google documenten: Document geen ‘echte koppen’. De kopniveaus die Google documenten: Document aanbiedt, zijn stijlen zonder semantische kenmerken. Als dergelijke documenten met kopniveaus gedownload worden als ODT- of HTML-bestand, zijn de koppen niet meer als kop herkenbaar. Bovendien is het niet mogelijk om de kopniveaus van Google documenten: Document aan te passen.
Op het ogenblik van de test (20 augustus 2010) ondersteunt Google documenten: Document geen ‘echte koppen’. De kopniveaus die Google documenten: Document aanbiedt, zijn stijlen zonder semantische kenmerken. Als dergelijke documenten met kopniveaus gedownload worden als ODT- of HTML-bestand, zijn de koppen niet meer als kop herkenbaar. Bovendien is het niet mogelijk om de kopniveaus van Google documenten: Document aan te passen.
Elk document dat langer is dan een paar alinea’s, moet gestructureerd worden, wil de lezer het op een gemakkelijke manier kunnen begrijpen. Zowat de gemakkelijkste manier om dit te bereiken is het gebruik van ‘echte koppen’, die een logische scheiding maken tussen opeenvolgende alinea’s. Een ‘echte kop’ is veel meer dan een stukje tekst dat enkel wat grafische opsmuk kreeg, zoals: vette letters, een ander lettertype, een gecentreerde uitlijning,… Het zijn structurele elementen die een rangorde hebben en die de hulpmiddelengebruiker een beter inzicht geven in de structuur van het document.
‘Echte koppen’ maak je door gebruik te maken van kopstijlen.
Tips bij het gebruik van koppen
- Gebruik de standaard aangeboden kopstijlen (‘Kop 1’, ‘Kop 2’ , ‘Kop 3’,…).
- Als je koppen nestelt, doe dit dan op een correcte wijze: de onderliggende koppen van een ‘Kop 1’ zijn ‘Kop 2’ enz…
- Sla nooit kopniveaus over.
Ondanks het feit dat Google documenten: Document geen ‘echte koppen’ biedt, is het toch aanbevolen om de aangeboden kopniveaus consequent toe te passen ten behoeve van de toegankelijkheid:
- Kopniveaus bieden een hulp voor gebruikers die baat hebben bij een goede visuele vormgeving van het document maar die geen gebruik maken van navigatie op kopniveaus,
- Kopniveaus zijn noodzakelijk als je een automatische inhoudsopgave wil laten genereren,
- Aangezien Google documenten: Document een webapplicatie is, kunnen er snel updates komen die dit probleem oplossen en de huidige kopniveaus in bestaande documenten automatisch omzetten naar ‘echte koppen’.
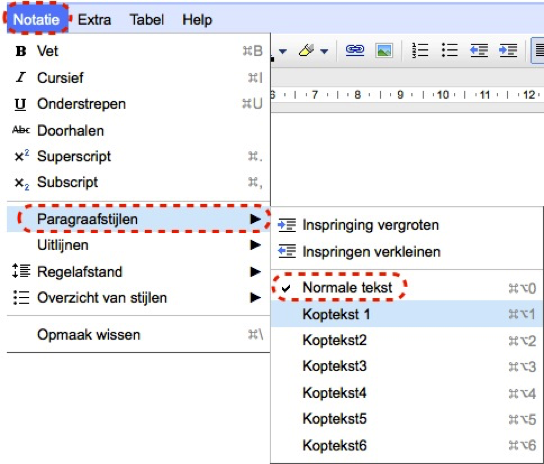
Koppen toepassen vanuit het menu Notatie
- Selecteer de tekst die je als navigeerbare kop wil markeren.
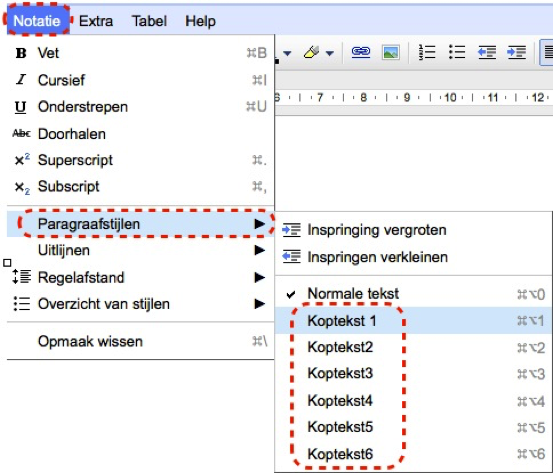
- Kies de menu-optie: Notatie > Paragraafstijlen.
-
Klik op de gewenste kopstijl in het submenu Paragraafstijlen.

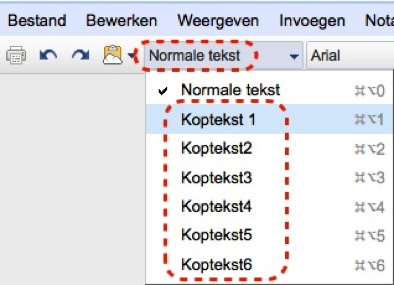
Koppen toepassen vanuit het uitklapmenu Stijlen
- Selecteer de tekst die je als navigeerbare kop wil markeren.
-
Klik het uitklapmenu Stijlen in de werkbalk open en klik op de gewenste kopstijl.

Kopstijlen toepassen via sneltoetsen
- Selecteer de tekst die je als navigeerbare kop wil markeren.
- Gebruik de sneltoets Ctrl+Alt+1 (voor Koptekst 1), Ctrl+Alt+2 (voor Koptekst 2), enz…
Techniek 6: Gebruik stijlen
 Op het ogenblik van de test (20 augustus 2010) ondersteunt Google documenten: Document naast de kopstijlen slechts een extra stijl: Gewone tekst. Zelf stijlen bijmaken of bestaande stijlen aanpassen is niet mogelijk. Hierdoor zijn de stijlmogelijkheden van Google documenten: Document zeer beperkt.
Op het ogenblik van de test (20 augustus 2010) ondersteunt Google documenten: Document naast de kopstijlen slechts een extra stijl: Gewone tekst. Zelf stijlen bijmaken of bestaande stijlen aanpassen is niet mogelijk. Hierdoor zijn de stijlmogelijkheden van Google documenten: Document zeer beperkt.
Parallel aan Techniek 5 over ‘echte koppen’, moet je ook streven naar het consequent toepassen van de stijlen die Google documenten: Document standaard aanbiedt (zoals: Normale tekst, Koptekst 1, Koptekst 2,…). Als die niet voldoen, kan je eigen stijlen toevoegen aan wat Google documenten: Document je aanbiedt. Tekstvormgeving toepassen buiten de stijlen probeer je best zo weinig mogelijk te doen. Bij een correct gebruik van stijlen zal de lezer makkelijker begrijpen waarom een stuk tekst op een bepaalde manier is vormgegeven. Dat is vooral handig als er diverse redenen kunnen zijn om een dezelfde vormgeving toe te passen. Zo is het bijvoorbeeld gebruikelijk om schuingedrukte letters te gebruiken voor beklemtoonde tekst, Latijnse termen en soortnamen. Aan de toegepaste stijl kan je in zo’n geval herkennen om welk van de drie gevallen het gaat. Nog belangrijker is echter dat de gebruiker van een schermuitleesprogramma de stijlen kan opvragen en zo meer inzicht krijgt in de structuur van het document.
Hoe je op een toegankelijke wijze de visuele vormgeving van een stijl bepaalt (als je zelf stijlen gaat aanmaken), lees je in Techniek 9.
Belangrijk: De meeste office toepassingen bieden een gelijkaardige manier aan om met stijlen te werken, maar de stijlnamen kunnen verschillen van product tot product.
Stijlen toepassen vanuit het menu Notatie
- Selecteer de tekst waaraan je een stijl wil koppelen.
- Kies de menu-optie: Notatie > Paragraafstijlen.
-
Klik op de gewenste stijl in het submenu Paragraafstijlen.

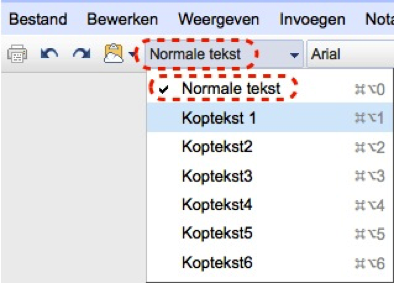
Stijlen toepassen vanuit het uitklapmenu Stijlen
- Selecteer de tekst waaraan je een stijl wil koppelen.
-
Klik het uitklapmenu Stijlen in de werkbalk open en klik op de gewenste stijl.

Techniek 7: Gebruik de aangeboden structuurelementen
7.1 Tabellen
 Op het ogenblik van de test (20 Augustus 2010) bood Google documenten: Document geen mechanisme aan waarmee je hoofdingen voor rijen en kolommen kan definiëren.
Op het ogenblik van de test (20 Augustus 2010) bood Google documenten: Document geen mechanisme aan waarmee je hoofdingen voor rijen en kolommen kan definiëren.
Als je tabellen in een document gebruikt, is het belangrijk dat die duidelijk en op een correcte manier worden gestructureerd. Dit bevordert de verstaanbaarheid van de informatie in de tabellen en zorgt ervoor dat de gebruiker van een schermuitleesprogramma contextuele informatie (rijhoofding, kolomhoofding) krijgt bij het uitlezen van de tabelinhoud.
Tips voor toegankelijke tabellen
- Gebruik tabellen enkel informatie die geschikt is voor weergave in tabelvorm, niet voor paginaopmaak (zoals de opmaak van kolommen).
- Gebruik de tabelfunctie voor het creëren van tabellen. Creëer niet zelf ‘handgemaakte’ tabellen met de tabtoets of (nog erger) de spatiebalk, want deze zullen niet als tabel herkend worden door hulpmiddelen.
- Hou tabellen zo eenvoudig mogelijk door samengevoegde cellen te vermijden en door eventueel complexe dataverzamelingen zo mogelijk op te splitsen in meerdere kleinere tabellen.
- Als een tabel opgesplitst is over meerdere pagina’s, zorg er dan voor dat de kolomhoofdingen bovenaan elke nieuwe pagina herhaald worden. Zorg er in dat geval ook voor dat de tabel opgesplitst wordt tussen twee rijen in plaats van midden in een rij.
- Maak een tekstuele samenvatting van de essentiële tabelinhoud en geef daarin ook een verklaring van de eventueel gebruikte afkortingen in de tabel.
- Zorg ervoor dat eventuele bijschriften bij tabellen een antwoord bieden op de vraag: “Welk is het doel van de tabel en hoe is hij georganiseerd?” (bijvoorbeeld: Een bestelformulier met afzonderlijke kolommen voor de productnaam, de prijs en de hoeveelheid).
- Tabelcellen die als hoofding gebruikt worden, en die dus als label gebruikt worden om andere cellen te verduidelijken, moeten ook als hoofding gedefinieerd worden.
- Tracht je te beperken tot slechts één rij van kolomkoppen.
- Tabelhoofdingen moeten beknopt maar duidelijk geformuleerd worden.
- Zorg ervoor dat een tabel nooit een ‘zwevend’ element is (zie ook Techniek 4).
7.2. Opsommingslijsten
Als je opsommingslijsten maakt, is het belangrijk dat je die als ‘echte lijsten’ definieert. Anders interpreteert een schermuitleesprogramma de lijst-items als afzonderlijke korte alinea’s in plaats van als een gestructureerde en samenhangende lijst met van gerelateerde items.
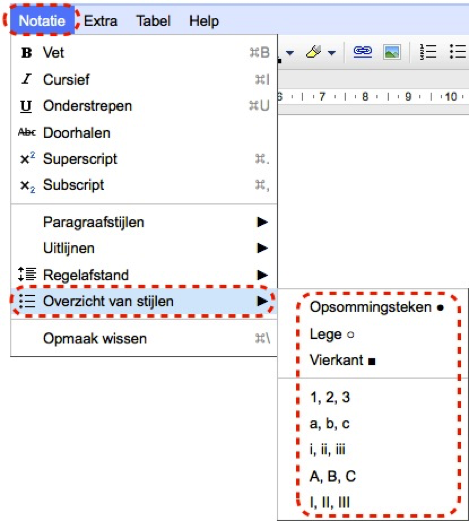
Genummerde of niet genummerde lijsten creëren
- Kies de menu-optie: Notatie > Overzicht van stijlen.
-
Klik op de gewenste lijsstijl in het submenu Overzicht van stijlen.

7.3 Kolommen
 Op het ogenblik van de test (20 Augustus 2010) bood Google documenten: Document geen mogelijkheid om met kolommen te werken, wat de toegankelijkheid van het document alleen maar ten goede komt.
Op het ogenblik van de test (20 Augustus 2010) bood Google documenten: Document geen mogelijkheid om met kolommen te werken, wat de toegankelijkheid van het document alleen maar ten goede komt.
Als je tekst in kolommen wil vormgeven, doe dat dan enkel met de functie Kolommen.
Belangrijk: Omdat kolommen soms een hele uitdaging zijn voor hulpmiddelengebruikers, zou het beter zijn om geen kolommen te gebruiken als dat niet strikt noodzakelijk is.
7.4 Pagina-einde
Begin een nieuwe pagina altijd door een pagina-einde in te voeren, en nooit door een aantal opeenvolgende lege regels met de entertoets.
Een pagina-einde invoeren
- Positioneer de cursor op de plaats waar een nieuwe pagina moet beginnen
- Kies de menu-optie: Invoegen > Pagina-einde (voor afdrukken)
7.5 Inhoudsopgave
Een index of een inhoudsopgave, die de inhoud van het document samenvat, kunnen voor een hulpmiddelengebruiker een nuttige navigatie-instrumenten zijn.
De beste manier om een inhoudsopgave te creëren bestaat erin om consequent kopstijlen, zoals Koptekst 1, Koptekst 2,… (zie ook Techniek 5), toe te passen op de koppen die je in de inhoudsopgave wenst. Op basis daarvan kan je automatisch een inhoudsopgave laten genereren door de functie Inhoudsopgave.
Een inhoudsopgave genereren
- Zorg ervoor dat je kopstijlen gebruikt hebt om het document te structureren.
- Positioneer de cursor waar je de inhoudsopgave wil invoegen in het document.
- Kies de menu-optie: Invoegen > Inhoudsopgave.
Een inhoudsopgave bijwerken
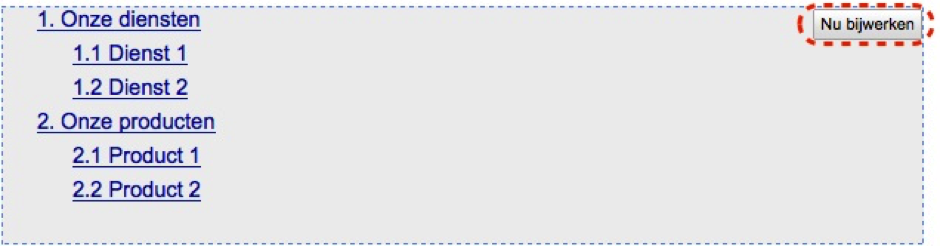
- Klik op de inhoud van de inhoudsopgave.
-
Klik op de knop Nu bijwerken

7.6 Paginanummering
 Op het ogenblik van de test (20 augustus 2010), bood Google documenten : Document geen functie voor het invoegen van een paginanummering.
Op het ogenblik van de test (20 augustus 2010), bood Google documenten : Document geen functie voor het invoegen van een paginanummering.
Een paginanummering helpt de (hulpmiddelen gebruikende) lezers van uw document bij het navigeren doorheen het document en biedt goed bruikbare referentiepunten in het document.
7.7 Documenttitel
 Op het ogenblik van de test (20 augustus 2010) gebruikt Google documenten: Document de documentnaam automatisch als documenttitel. Als je het document exporteert naar het ODT-formaat, wordt de documentnaam als bestandsnaam gebruikt en wordt de titel van het ODT-document blanco gelaten.
Op het ogenblik van de test (20 augustus 2010) gebruikt Google documenten: Document de documentnaam automatisch als documenttitel. Als je het document exporteert naar het ODT-formaat, wordt de documentnaam als bestandsnaam gebruikt en wordt de titel van het ODT-document blanco gelaten.
Als een document bedoeld is voor omzetting naar een HTML-document (webpagina), dan moet het een betekenisvolle, beschrijvende titel krijgen. Een betekenisvol gekozen documenttitel kan bovendien voor de ervaren hulpmiddelengebruiker een nuttig navigatie-instrument vormen.
De naam van het document opgeven
- Kies de menu-optie: Bestand > Naam wijzigen…
- In het dialoogvenster Documentnaam wijzigen typ je een nieuwe documentnaam.
-
Klik op de knop OK.

Techniek 8. Maak toegankelijke grafieken
 Op het ogenblik van de test (4 Februari 2011) biedt Google documenten: Document niet de mogelijkheid om grafieken te maken.
Op het ogenblik van de test (4 Februari 2011) biedt Google documenten: Document niet de mogelijkheid om grafieken te maken.
Grafieken kan je gebruiken om gegevens begrijpelijker voor te stellen. Het is echter van groot belang dat gegevens die de grafiek bevatten, toegankelijk zijn voor alle lezers van het document. Alle basis toegankelijkheidsinspanningen die je voor de rest van je document doet, moet je ook toepassen op je grafieken en de gegevens in die grafieken. Gebruik bijvoorbeeld vorm én kleur in plaats van kleur alleen om informatie over te brengen. Bovendien moet je nog een paar extra stappen zetten, die garanderen dat de inhoud van een grafiek correct gelabeld wordt. Dergelijke labels geven de gebruiker referentiepunten die hem helpen om de info in de grafiek correct te interpreteren.
Nog een paar bedenkingen bij grafieken
- Als je lijndiagrammen maakt, gebruik dan de opmaaktools om verschillende types van stippellijnen te creëren. Hierdoor maak je het lijndiagram makkelijker interpreteerbaar voor mensen met kleurenblindheid.
- Als je staafdiagrammen maakt, gebruik dan bitmappatronen voor het opvullen van vormen. Hierdoor maak je het staafdiagram makkelijker interpreteerbaar voor mensen met kleurenblindheid.
- Wijzig de standaardkleuren voor diagrammen zoveel mogelijk in kleurpaletten met goede contrasten of paletten met grijswaarden.
- Wijzig voorgedefinieerde kleurenpaletten zo nodig met het oog op betere contrasten (zie ook Techniek 9.2).
Techniek 9: Maak de inhoud beter zichtbaar
9.1 Vormgeving van tekst
 Op het ogenblik van de test (20 september 2010), biedt Google documenten : Document niet de mogelijkheid om de tekengrootte van en bestaande opmaakstijl aan te passen.
Op het ogenblik van de test (20 september 2010), biedt Google documenten : Document niet de mogelijkheid om de tekengrootte van en bestaande opmaakstijl aan te passen.
Bij het vormgeven van tekst (en zeker als die tekst afgedrukt moet worden), tracht je:
- Een tekengrootte tussen 12 en 18 punten te gebruiken voor normale paragraaftekst.
- Een normaal letterbeeld te gebruiken in plaats van ‘bold’ of ‘light’. Als je toch vette letters gebruikt, bijvoorbeeld om iets te benadrukken, ga daar dan spaarzaam mee om.
- Vooral de meest gangbare lettertypes te gebruiken, die gekenmerkt zijn door voldoende tussenruimte tussen de tekens en vlot leesbare hoofd- en kleine letters. Schreefloze lettertypes (zoals Arial of Verdana) worden over het algemeen als makkelijker leesbaar ervaren dan geschreefde lettertypes (zoals Times New Roman of Garamond).
- Het gebruik van lange stukken tekst in hoofdletters, in schuine druk of met onderstreping te vermijden.
- De normale (of eventueel vergrote) spatiëring tussen de tekens te gebruiken. Vermijd verkleinde tekenspatiëring.
- Geanimeerde, bewegende of scrollende tekst te vermijden.
 Maar kunnen gebruikers dan niet gewoon inzoomen? Office toepassingen bieden meestal toegankelijkheidsfaciliteiten (zoals de mogelijkheid om in te zoomen of contrastverhogende ondersteuning) voor de gebruiker. Meer zelfs, de meeste slechtzienden gebruiken speciaal voor hen ontworpen vergrotingsprogramma’s.
Maar kunnen gebruikers dan niet gewoon inzoomen? Office toepassingen bieden meestal toegankelijkheidsfaciliteiten (zoals de mogelijkheid om in te zoomen of contrastverhogende ondersteuning) voor de gebruiker. Meer zelfs, de meeste slechtzienden gebruiken speciaal voor hen ontworpen vergrotingsprogramma’s.
Maar omdat veel documenten bedoeld zijn om af te drukken, waarbij deze toegankelijkheidsfaciliteiten wegvallen, is het aanbevolen om toch rekening te houden met een goede tekengrootte, goede contrasten,…
9.2 Gebruik goede contrasten
De visuele presentatie van tekst en tekstafbeeldingen moeten een contrastratio van ten minste 4.5:1 hebben. Met de volgende voorbeelden van telkens verschillend gekleurde tekst op een witte achtergrond, proberen we een idee te geven van goede en slechte contrastratio’s:
- Zeer goed contrast (Tekstkleur=zwart, Achtergrond=wit, Contrast Ratio=21:1)
- Aanvaardbaar contrast (Tekstkleur=#767676, Achtergrond=wit, Contrast Ratio=4.54:1)
- Onaanvaardbaar contrast (Tekstkleur=#AAAAAA, Achtergrond=wit, Contrast Ratio=2.32:1)
Gebruik ook steeds een egaal gekleurde achtergrond en dus geen achtergrond met een patroon of geen afbeelding of foto als achtergrond.
Om na te gaan of de kleuren die je in een document gebruikt, voldoende contrasterend zijn, kan je online contrast checkers gebruiken, zoals:
- Web Accessibility Tools Consortium
- Juicy Studio: Luminosity Color Contrast Ratio Analyzer
- Joe Dolson Color Contrast Spectrum Tester
- Joe Dolson Color Contrast Comparison
9.3 Vermijd het gebruik van alleen kleur
Alleen kleuren gebruiken om op een visuele manier informatie over te brengen, een actie aan te geven of een object visueel te onderscheiden, is uit den boze. Mensen met een verminderde kleurperceptie mislopen daardoor immers informatie.
Als je wil contoleren of er in je document toch kleur gebruikt wordt om betekenisvolle informatie over te brengen, kan je daarvoor een schermafbeelding maken van je document en dit checken door toepassing van een online tool, die je schermafbeelding omzet naar grijswaarden. Een mogelijke tool hiervoor is:
9.4 Baseer je niet enkel op zintuiglijke waarneming om inhoud te begrijpen
Als je in je tekst instructies geeft die helpen om het document te begrijpen en gebruiken, dan mogen die niet enkel steunen op zintuiglijke kenmerken, zoals kleuren of vormen. Twee voorbeelden om dit te verduidelijken:
- Geef wijzigingen die je in een tekst doorvoerde, niet zomaar aan door de gewijzigde tekst een andere kleur te geven. In de plaats daarvan gebruik je beter de Revisiegeschiedenis van Google documenten: Document.
- Maak in je tekst nooit een onderscheid tussen afbeeldingen door enkel naar hun verschijningsvorm (bijvoorbeeld: ‘de grootste…’) te verwijzen. In de plaats daarvan nummer je de afbeeldingen en refereer je daarnaar.
9.5 Vermijd tekstafbeeldingen
Overweeg eerst of het mogelijk is om tekst als ‘echte tekst’ in je document op te nemen, alvorens een grafisch element te gebruiken om die tekst weer te geven (bijvoorbeeld om zeker te zijn van een bepaalde lettertype/kleurcombinatie). Als dat niet mogelijk is (bijvoorbeeld voor tekst in een logo waaraan je niets mag wijzigen, zorg dan zeker voor een correct gedefinieerd tekstalternatief (zie ook Techniek 3).
Techniek 10: Maak de inhoud makkelijker te begrijpen
10.1 Gebruik ‘klare taal’
- Door de nodige aandacht en zorg te besteden aan een consistente vormgeving, zal het document beter toegankelijk, vlotter navigeerbaar en makkelijker interpreteerbaar zijn voor alle gebruikers:
- Schrijf zo duidelijk mogelijk in korte zinnen.
- Geef de verklaring van afkortingen en acroniemen.
- Zorg ervoor dat documenten niet te ‘druk’ overkomen. Dit doe je door voldoende witruimte in te lassen en niet te overdrijven met verschillende lettertypes, kleuren en afbeeldingen.
- Als bepaalde termen of stukken tekst herhaald worden doorheen een document, spel ze dan overal identiek.
In Vlaanderen kunnen we twee bronnen aanbevelen die uitvoerig uitleggen hoe je ‘klare taal’ gebruikt:
- KHK Klaar voor Taal: www.klaartje.eu
- Wablieft: www.wablieft.be
10.2 Koppel hyperlinks steeds aan een betekenisvol tekstfragment
Hyperlinks kunnen een zeer krachtig navigatie-instrument bieden, als ze de gebruiker een goed beeld geven waarnaar ze verwijzen. Zo niet, dan vormen hyperlinks eerder hindernissen die slechts met vallen en opstaan kunnen worden genomen.
Om zeker te zijn dat de lezer van jouw document het doel van een hyperlink begrijpt, zorg je ervoor dat de linktekst betekenisvol is, als je die buiten de context van het document zou lezen. Het is bijvoorbeeld niet goed om “Meer informatie” als linktekst te gebruiken in de zin: “Meer informatie over de trein- en beregelingen vindt u hier”. Je kan de link dan beter koppelen aan de tekst “trein- en busregelingen”.
Om ook het webadres van een link duidelijk te maken wanneer het document wordt afgedrukt, kan je het URL tussen haakjes bij de hyperlink typen.
Een hyperlink toevoegen, gekoppeld aan een betekenisvolle linktekst
- Kies de menu-optie: Invoegen > Link…
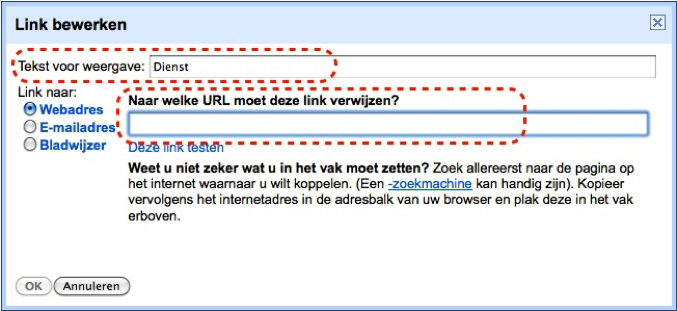
- In het dialoogvenster Link Bewerken beschrijf je de link in het veld Tekst voor weergave.
-
In het veld Naar welk URL moet deze link link verwijzen? geef het linkadres in.
Belangrijk: Om te linken naar een bladwijzer in het document, klik je op het keuzerondje Bladwijzer in de sectie Link naar. -
Klik op de knop OK.

Techniek 11: De toegankelijkheid checken
 Op het moment van de test (30 september 2010) biedt Google documenten: Document geen eigen functie om een document op eventuele toegankelijkheidsproblemen te controleren, alvorens het te publiceren.
Op het moment van de test (30 september 2010) biedt Google documenten: Document geen eigen functie om een document op eventuele toegankelijkheidsproblemen te controleren, alvorens het te publiceren.
Als je de toegankelijkheid van jouw document of sjabloon (zie ook Techniek 1) wil controleren, dan kan je dat manueel doen door alle eerder toegelichte technieken na te lopen. Je kan, na export naar een ander formaat, ook een controle laten uitvoeren op dat geëxporteerde formaat. Maar die zijn altijd minder accuraat dan een controle op het originele document.
De toegankelijkheid van HTML checken
Bewaar je document in het HTML-formaat (zie ook Techniek 12) en gebruik één van de online beschikbare checkers voor webtoegankelijkheid, zoals:
Je kan desgewenst je HTML-document ook laten screenen op toegankelijkheid door AnySurfer.
PDF toegankelijkheid checken
Nadat je het document bewaart als een ‘tagged’ PDF-bestand (zie ook Techniek 12), kan je één van deze tools gebruiken om de toegankelijkheid van het PDF-document te checken:
- Adobe Acrobat Professional
- PDF Accessibility Checker (PAC) – een gratis alternatief, aangeboden door ‘Access for all’
De toegankelijkheid van PDF checken met Adobe Acrobat Professional
- Kies de menu-optie: Geavanceerd > Toegang > Volledige Controle…
- In het dialoogvenster Volledige Toegankelijkheidscontrole vink je alle Opties voor controle aan.
- Klik op de knop Controle starten.
- Daarna krijg je een rapport met de resultaten van de toegankelijkheidstest.
Techniek 12: Toegankelijkheidsfaciliteiten bij bewaren/exporteren naar andere formaten
Soms zijn extra stappen nodig om te verzekeren dat de toegankelijkheidsinspanningen behouden blijven bij het exporteren naar een andere dan het Pages bestandsformaat.
Alternatieve bestandsformaten
- Kies de menu-optie: Bestand > Downloaden als.
-
In het submenu Downloaden als kies je het gewenste documentformaat.
Belangrijk: document en die je bewaart in het HTML-formaat zullen nadien waarschijnlijk moeten worden opgeschoond. Verder in dit document lees je hoe je dit doet.
 Niet elk PDF-document is toegankelijk. Toegankelijke PDF-documenten worden ook wel eens ‘tagged’ PDF-documenten genoemd, omdat ze zogenaamde ‘tags’ bevatten, die het document de nodige structuur meegeven om vlot toegankelijk te zijn. In Techniek 11 kon je lezen hoe je een PDF-document beoordelt op toegankelijkheid.
Niet elk PDF-document is toegankelijk. Toegankelijke PDF-documenten worden ook wel eens ‘tagged’ PDF-documenten genoemd, omdat ze zogenaamde ‘tags’ bevatten, die het document de nodige structuur meegeven om vlot toegankelijk te zijn. In Techniek 11 kon je lezen hoe je een PDF-document beoordelt op toegankelijkheid.
Een HTML-bestand opschonen
- Verwijder alle nodeloze stijlen, regelsprongen,...
- Verwijder alle nodeloze id, class, and attributen.
- Verwijder alle font tags.
- Verwijder alle stijlen in de <head> tag.
- Zorg ervoor dat <th> tags een scope attribuut hebben.
- Verwijder de <p> tags die genest zijn in <th> en <td> tags.
-
Controleer op toegankelijkheid (zie ook Techniek 11).
Belangrijk: het is natuurlijk perfect mogelijk om een HTML-editor naar keuze te gebruiken om de HTML-code op te schonen.
Techniek 13: Overweeg toegankelijkheidsondersteunende toepassingen of plug-ins
Opgelet: Deze lijst met toepassingen en plug-ins is puur informatief en dus niet als aanbeveling bedoeld. We garanderen ook niet dat deze producten positieve resultaten opleveren. De lijst heeft ook niet de pretentie exhaustief te zijn.
- Using Google Docs with a screen reader – beschrijft hoe je in de verbeterde ARIA-versie van Google documenten beter kan navigeren of met sneltoetsen kan werken.
- Keyboard shortcuts for Google docs: Document
- Google docs: Document Section 508 Compliance
Gedrukte documenten
Deze publicatie somt de technieken op voor het maken van toegankelijke digitale documenten. De toepassing van deze technieken beoogt een vlotte digitale toegankelijkheid van het document. Sommige van deze technieken bevorderen tevens de leesbaarheid wanneer het document wordt afgedrukt. Specifiek voor gedrukte document bestaan er een aantal bijkomende richtlijnen (uitlijning van tekst, gebruik van kolommen, papiersoort,…). Neem die zeker door als je GoogleDocs-document bedoeld is om af te drukken.
Meer info:
http://www.rnib.org.uk/professionals/accessibleinformation/text/Pages/text.aspx
Hulp bij een toegankelijk gebruik
Meer informatie over de toegankelijkheidsfaciliteiten die Google documenten: Document biedt om beter bruikbaar te zijn voor gebruikers met een beperking, vind je in online artikels en hulpfora:
- Kies de menu-optie: Help > Helpcentrum voor Google documenten
Referenties en Bronnen
- Google documenten: Document help
- GAWDS Writing Better Alt Text http://www.gawds.org/show.php?contentid=28
Dankwoord
Dit document werd geproduceerd binnen het Accessible Digital Office Document (ADOD) Project (http://inclusivedesign.ca/accessible-office-documents).
Dit project is een initiatief van Inclusive Design Research Centre, OCAD University, dat deel uitmaakt van een EnAbling Change Partnership project met Government of Ontario en UNESCO (United Nations Educational, Scientific and Cultural Organization).
Verantwoording
Originele titel van dit document: “Authoring Techniques for Accessible Office Documents:
Google docs: Document”. Dit document is origineel gepubliceerd in het Engels in 2011 door het “Inclusive Design Research Centre” (IDRC), met de steun van de Communication and Information Sector van UNESCO.
De gebruikte benamingen en de presentatie van het materiaal in deze publicatie drukken geenszins een opinie van de UNESO uit, aangaande de rechtspositie van een land, grondgebied of stad of van zijn autoriteiten op het vlak van de afbakening van grenzen.
De auteur is verantwoordelijk voor de keuze en presentatie van de inhoudelijke topics en opinies in dit document, die niet noodzakelijk de opinie van UNESCO is.
De Nederlandse versie van deze publicatie werd gerealiseerd onder de verantwoordelijkheid van het AnySurfer-project van Blindenzorg Licht en Liefde vzw. Blindenzorg Licht en Liefde is volledig verantwoordelijk voor de kwaliteit van de vertaling naar het Nederlands. Hoewel we deze vertaling met grote zorg hebben uitgevoerd, kunnen we eventuele vertaalfouten niet uitsluiten. Mocht u toch fouten vinden in dit document, dan kan u dit steeds melden op info@anysurfer.be.


Copyright © 2011 Inclusive Design Research Centre, OCAD University
Deze publicatie mag in gedrukte of elektronische vorm gereproduceerd en verspreid worden op voorwaarde dat:
(a) de reproductie gratis aangeboden wordt; en
(b) de in reproductie de sectie "Versie" behouden blijft; en
(c) de in reproductie de sectie "Dankwoord" behouden blijft; en
(d) de reproductie deze copyright vermelding ongewijzigd overneemt.
Copyright © 2011 Inclusive Design Research Centre, OCAD University
This material may be reproduced and distributed in print or electronic format only as long as:
(a) the reproduction is offered at no cost to the recipients; and
(b) the reproduction must preserve the "Version" section; and
(c) the reproduction must preserve the "Acknowledgments" section; and
(d) the reproduction must preserve this copyright notice.


